Je suis actuellement en formation de Développeur web et web mobile full stack à l'école 
Grâce à mon précédent parcours de formation ainsi qu'à mes différentes expériences professionnelles, j’ai acquis un savoir-être et des compétences essentielles pour mon projet de reconversion.
Aujourd’hui je souhaite me reconvertir vers un métier qui me passionne, le métier de développeur web.
Pourquoi ce métier?
- Il faut de la rigueur et de la discipline
- Je suis passionnée par les outils de communication
- La logique demandée dans ce milieu correspond parfaitement à ma personnalité
- La richesse des langages de programmation
Compétences
HTML

CSS

Javascript

SASS

Bootstrap

Angular

Node.js

Postgresql

API

Projets
O'Coffee
HTML

SASS

Node.js

Postgresql

- Responsive
- Display grid
- Requêtes SQL
- Formulaire avec EmailJs
- Dynamisation des pages
Heros League
HTML

CSS

- Responsive
- Display grid
- Animation de card
- Formulaire
Unipédia (en cours)
Page e-commerce sur le thème des licorne
HTML

Javascript

SASS

- Maquettage du site sur Figma
- Responssive
- Menu burger
- Utilisation de Grid
Ce projet est actuellement en cours. Il s'agit de mon plus gros projet et il réunira un grand nombre de compétences apprises au cours de ma formation
O'Todo
O'Todo
HTML

Javascript

API Rest

- Single Page Application
- Utilisation d'une API Rest pour la méthode CRUD
- Utilisation de build avec Vite
Card with number
HTML

CSS

Javascript

- Ecoute d'évènement
- Changement de style CSS selon le click
- Modification du contenu d'une balise HTML via le script
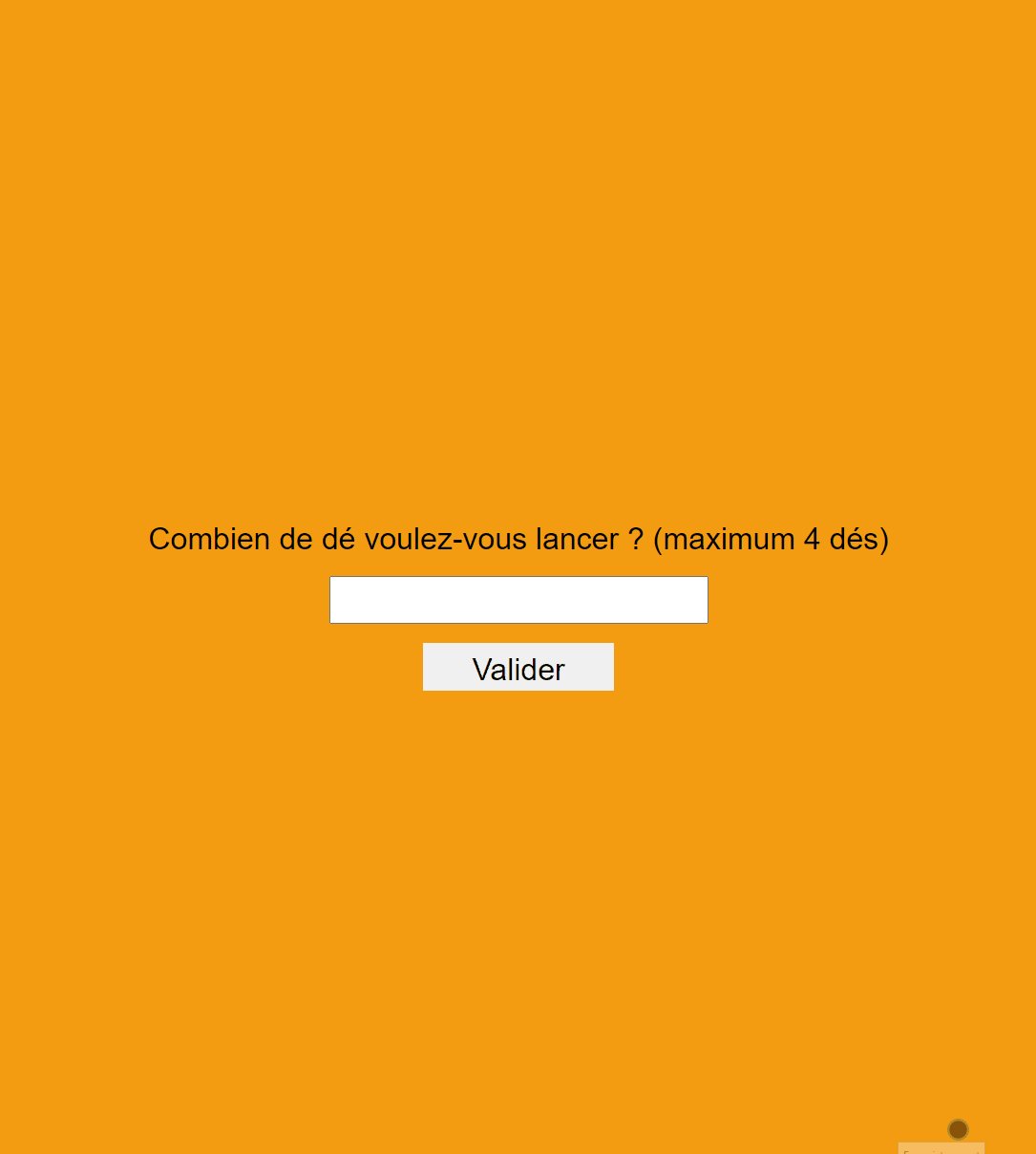
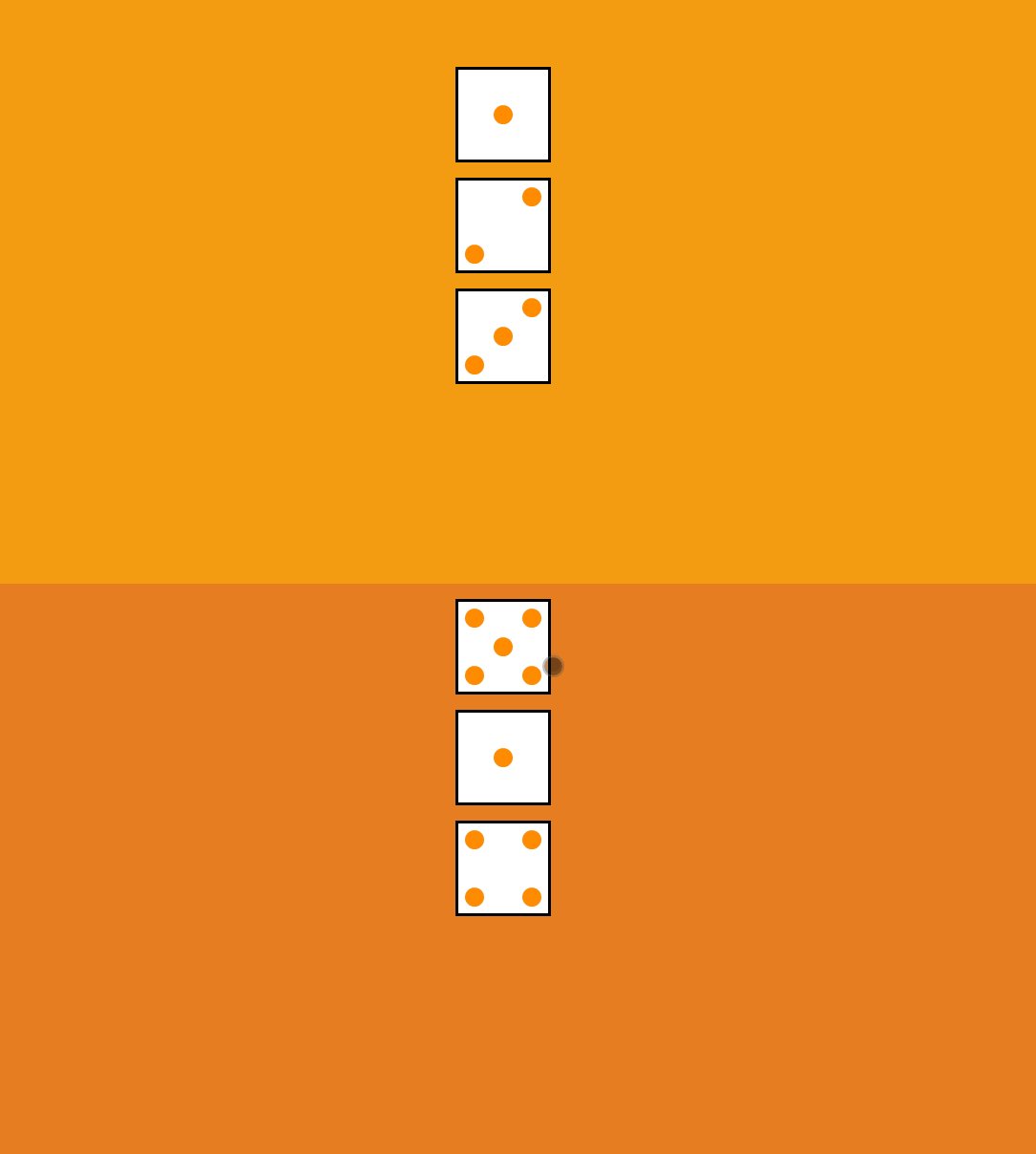
Jeu de dé
HTML

CSS

Javascript

- Ecoute d'évènement
- Changement de style CSS au click
- Ajout de div selon la valeur récupèrer dans le champs de form
- Simulation de nombre aléatoire
Parfume card
HTML

CSS

Yellow card
HTML

CSS

Pink Form
HTML

CSS

Javascript

- Formulaire en HTML
- Utilisation des Regex
- Ecoute d'évènement
- Vérification du remplissage des champs au clique du bouton
- Message d'erreur en cas d'erreur sur l'un des champs
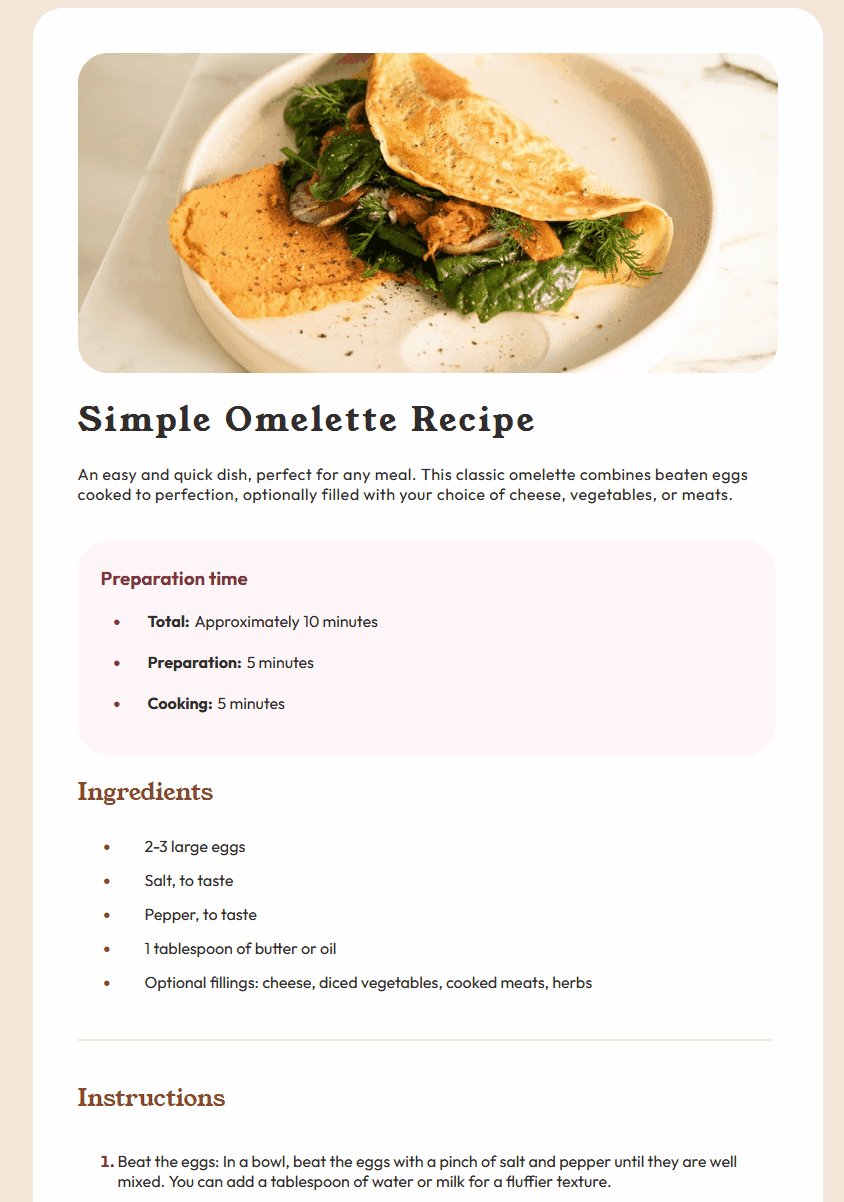
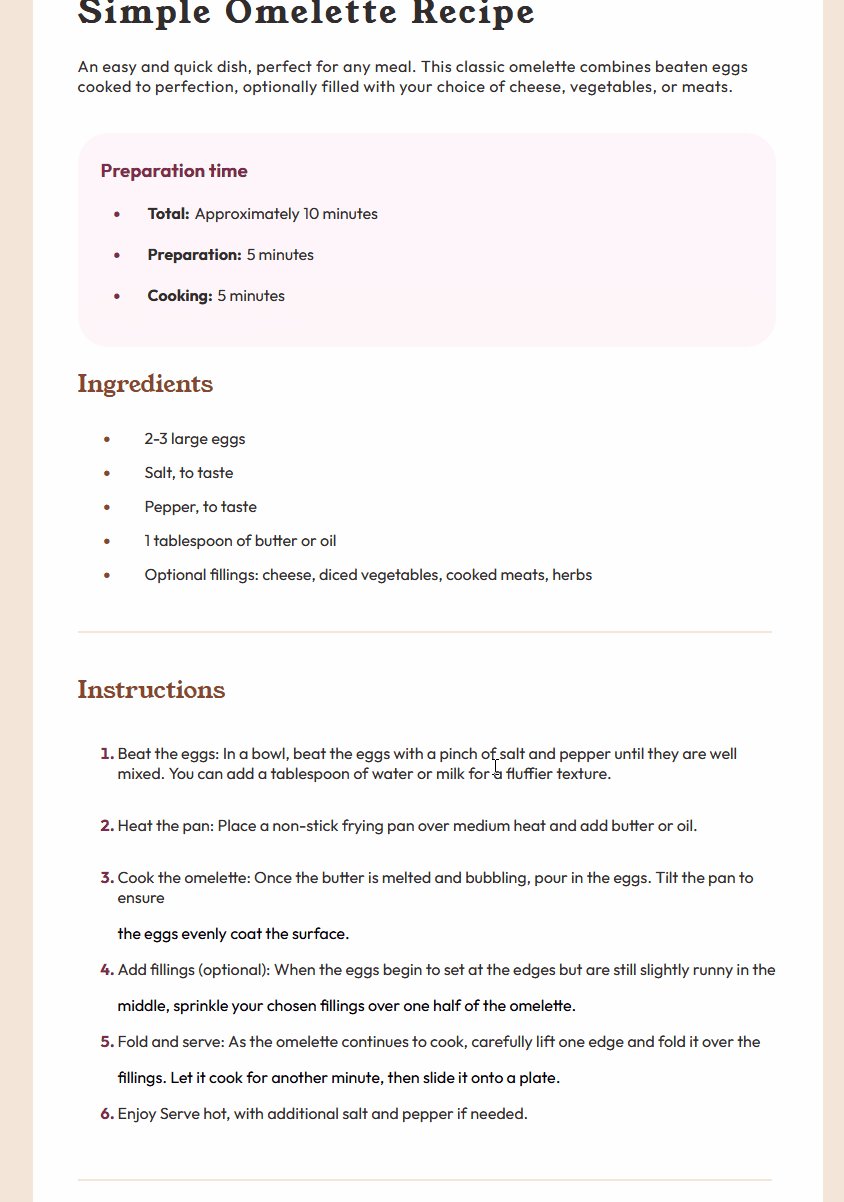
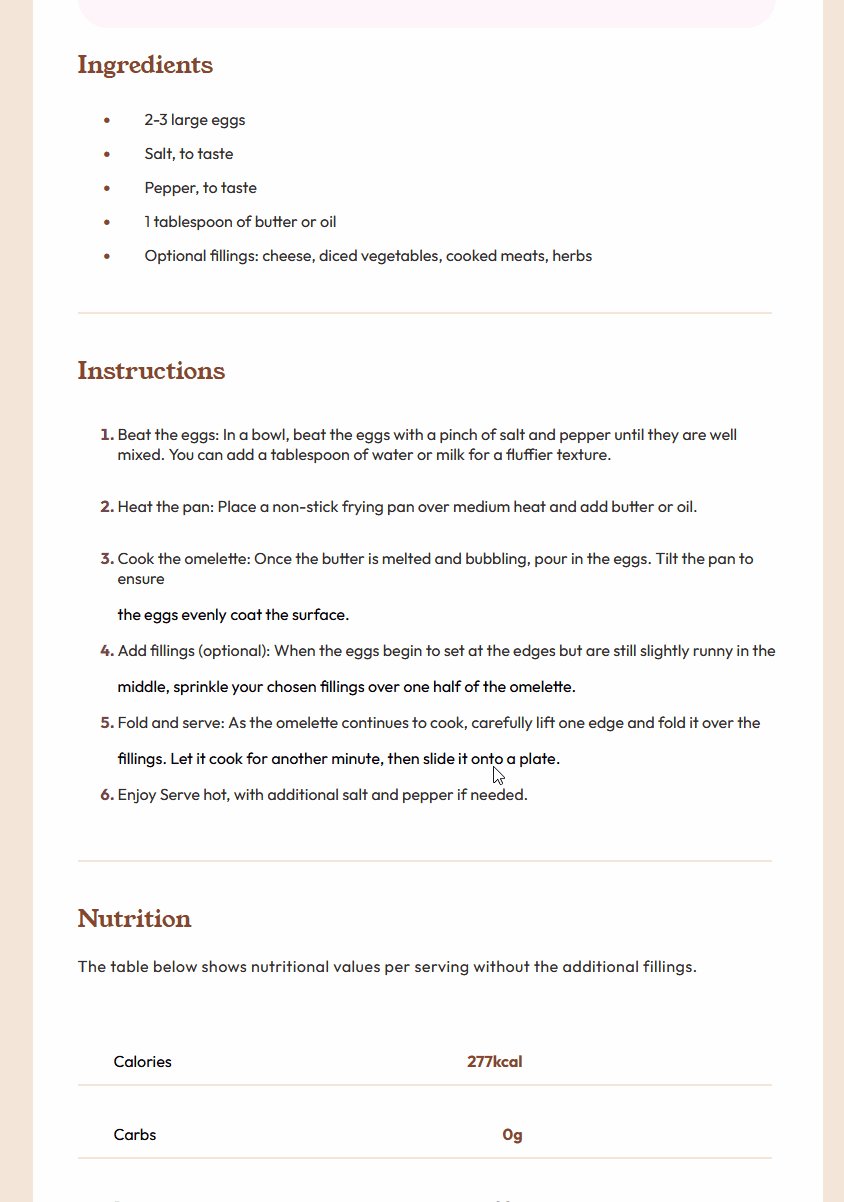
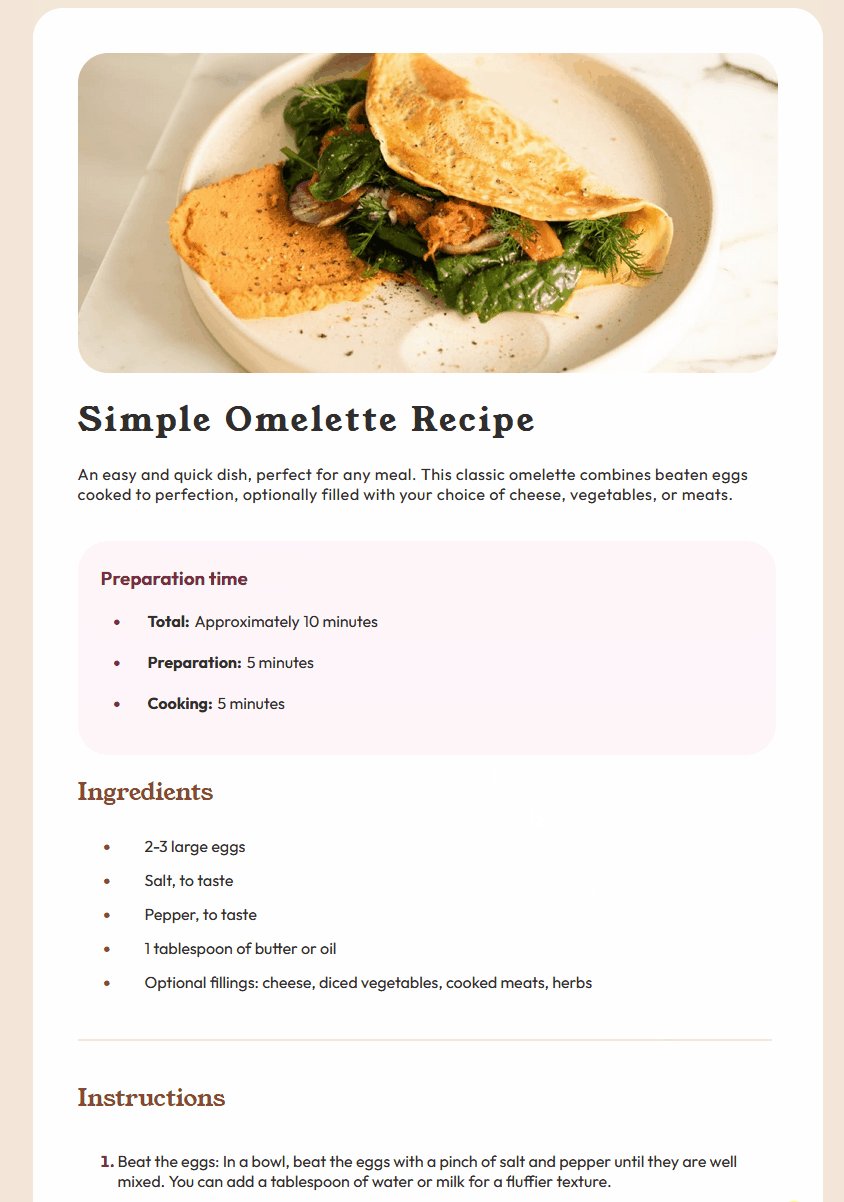
Recette de cuisine
HTML

CSS

- Respect de la sémantique
- Mise en page différente selon un principe de bloc


![]()